There are many options for web fonts. We’ve become accustom to Google Fonts, which offers a lot of great options. If you’re in the process of shopping around for web fonts, certainly give Google Fonts a look but also keep in mind that there are some great fonts in Adobe Typekit as well. As we are immersed our Adobe design world, we often forget that there are tons of fonts that can be easily added to websites for a truly beautiful type experience.

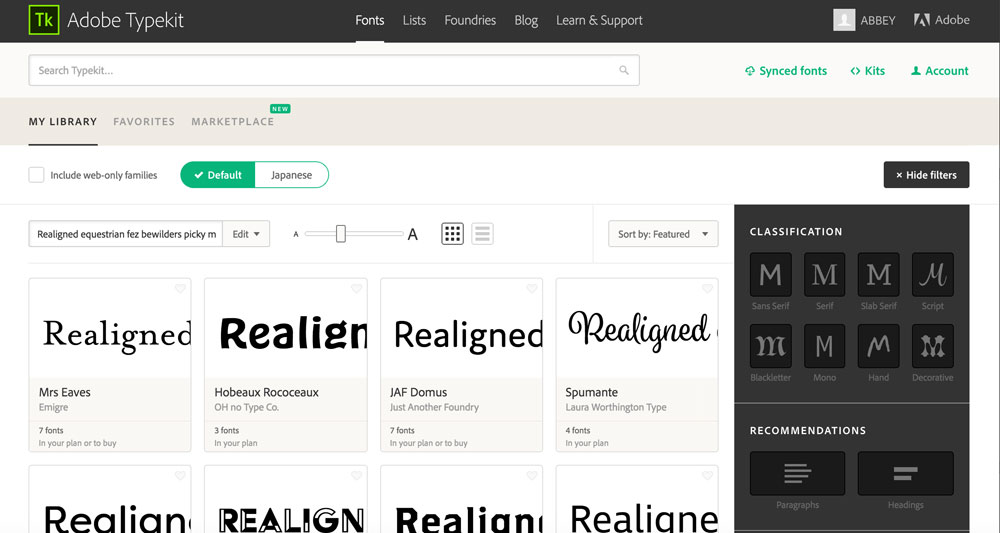
If you haven’t checked out Typekit yet, you’ll be surprised at how many great type options there are. Once you find your desired typefaces, it’s pretty easy to start using them on your website.
Using Typekit fonts
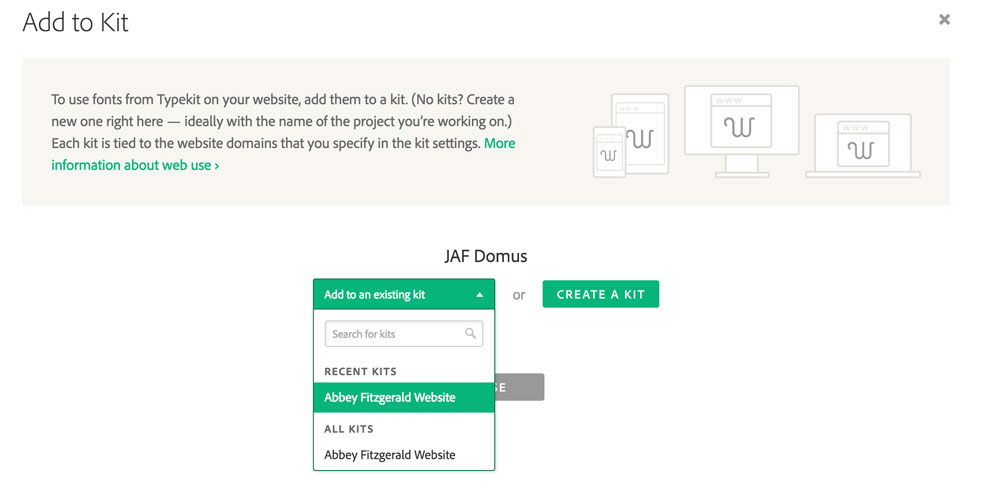
When you find the fonts that you like, click “Use Fonts”. Underneath “web” you are given the option to create a new kit.

A kit is a collection of fonts used for a project. A website has a “kit” of fonts that are being used. That way things are organized and only the needed fonts are referenced. The kit contains the specific typeface and the specific weights that you’d like to use. I’ve created a kit with my website’s name. When there are multiple kits, it is clear which one I’m looking at.

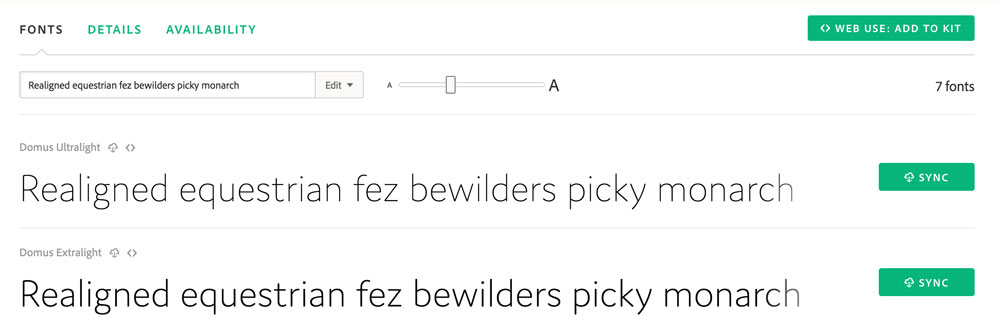
Referencing and embedding the font
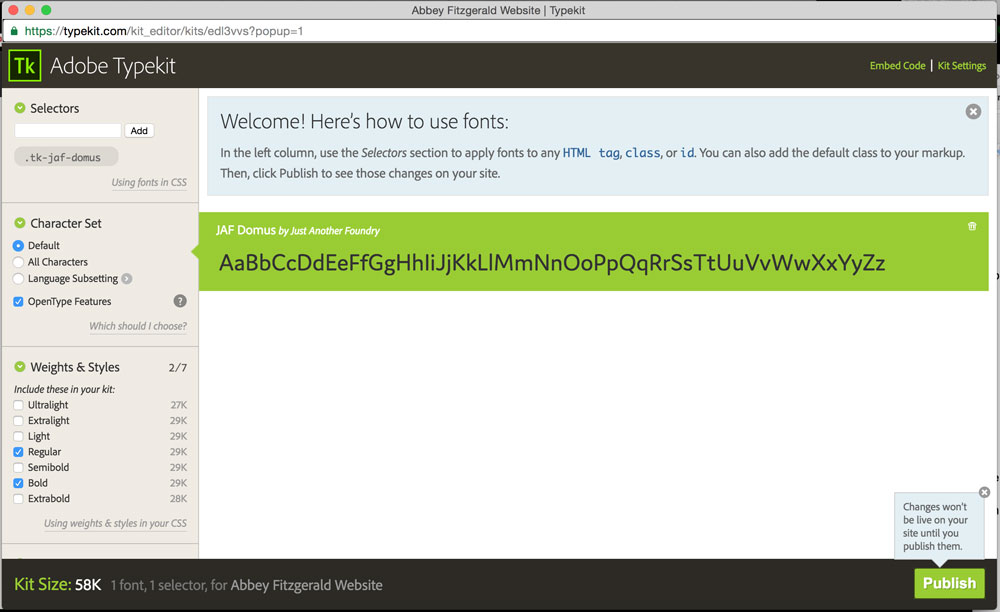
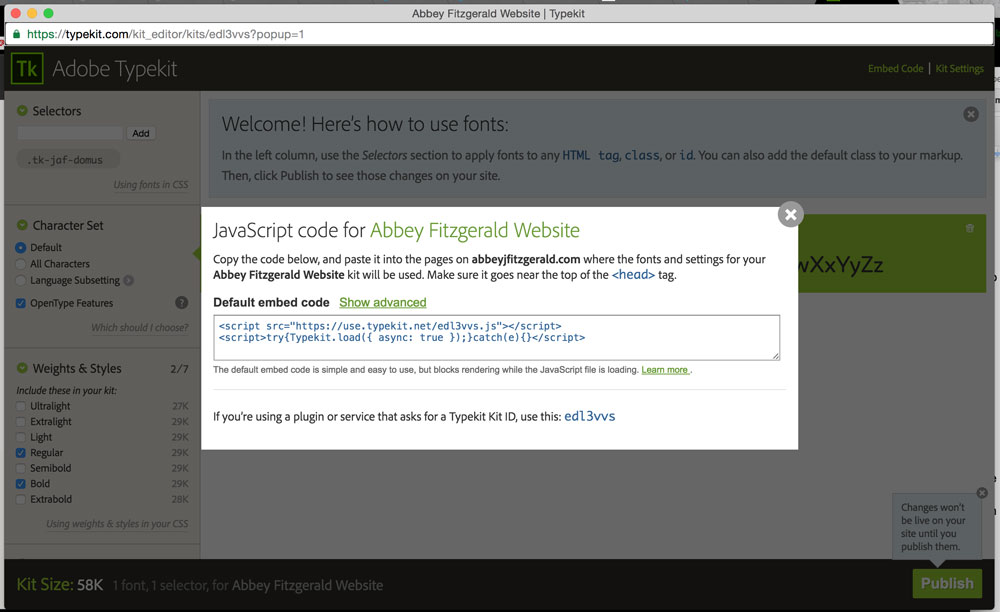
When looking at the kit, double check that all the font families and the correct weights are chosen. Be sure to Publish.

You’ll see an Embed Code option. This is what will be added to your Genesis theme. Copy that snippet.

Adding Typekit fonts to a Genesis theme
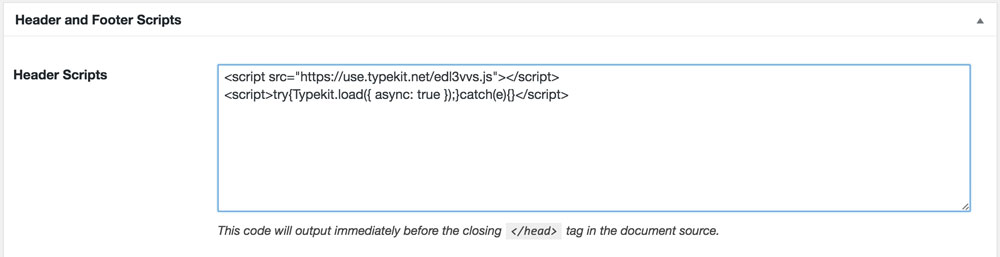
Once this is done, the embedded code can be easily added to Genesis in Dashboard > Genesis > Theme Settings. Look for the Header Scripts field and paste the embed code in there.

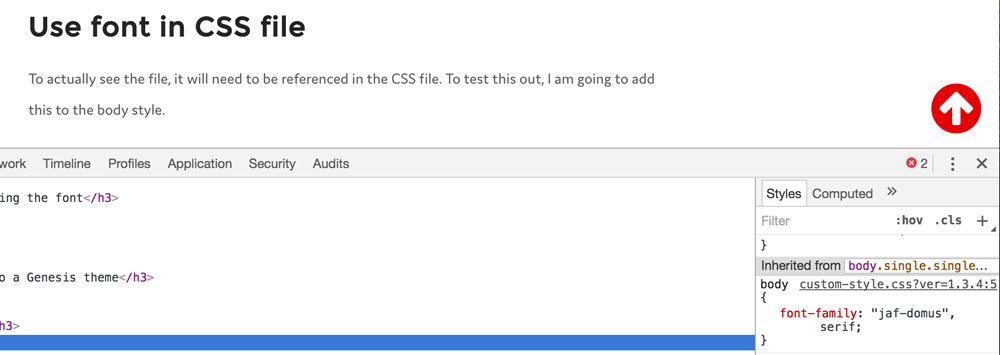
Use font in CSS file
To actually see the file, it will need to be referenced in the CSS file. To test this out, I am going to add this to the body style.

The body font is now using the new font so things are working with the new Typekit option.

Thanks for the terrific guide
Thanks, it is quite informative
I enjoy the article
It works really well for me
Thanks for the excellent manual
I enjoy the article
Thanks, it’s very informative
Thanks for the wonderful guide
Thanks to the terrific manual
This is truly helpful, thanks.
It works very well for me
I enjoy the report
This is really helpful, thanks.
I enjoy the report
Thanks to the great guide
I spent a great deal of time to locate something such as this
I enjoy the report