In a recent project, I came across a situation where there were varying lines of text that had to be displayed in the UI. This falls under something that I don’t work with a lot. Also, a couple of the properties have similar names, so I had to double check them to make sure I was styling things correctly (word-break, break-word, etc.).
I work on B2B web-based software and came across some long text strings that needed to keep a “coded text” look to them. On this particular project, I found there to be more text styling than usual. Because of the long text strings, CSS styling was needed to display this content correctly.
I’ll be talking through the various ways to display text and go a few ways to correct the “bad wrapping” issue. I’ve setup an experimental Codepen.
Pre and code
Pre example
Both <pre> and <code> are HTML tags that are used to display text. Pre defines what preformatted text will look like. By using this tag, spaces and line breaks are preserved since the HTML default ignores multiple spaces and line breaks. However, if the line is too long, then the <pre> tag won’t wrap the text by default. You’ll notice that it will push the boundaries of its parent. This was the issue I was running into.

There are solutions for this and will be explained below.
Code example
This tag is a semantic way to show that the text is a code block. In most cases, this is how code samples are added to the web tutorial blog posts that you see. Without doing any customization, <code> does not preserve line breaks.
Larger blocks display best when there is some customization.

Combining the two
Using them both is great for displaying samples on website. This way indentations and line breaks are kept in tact.
<pre><code>...</code></pre>Options for text display
When displaying long lines of text and things that come back preformatted, word-wrap, word-break and white-space will help things display the way you’d like.
Word-wrap
Word wrap allows long words to be broken and wrap onto the next line. If is declared as break-word, a large string of text will go out of its wrapper, so this keeps everything visible.
div {
word-wrap: break-word;
}
Setting word-wrap to break-word breaks the long string and it moves to the next line.

If it is set to normal, words will not be broken and will overflow the container if they don’t have enough space.

Overflow-wrap
This allows lines to be broken within words if an “unbreakable” string is too long to fit. This is a very well browser-supported property. Think of it as the newer word-wrap property. word-wrap goes way back and was originally an Internet Explorer only property that became standard. Both options are valid, but the current one to use would be overflow-wrap.

div {
overflow-wrap: break-word;
}
You’ll notice that word-wrap and overflow wrap use both normal and break-word.
Note how the longer text behaves. Also, a string of non-breaking space characters will break at an appropriate spot.
Word-break
The word-break property specifies how words should break when reaching the end of a line. It’s typically used in combination with overflow-wrap.
How is this different from overflow-wrap and word-wrap? This controls the breaking of words and isn’t focused on just line breaks. A normal way to for lines to break is in a space or at a hyphen, but this can be adjusted with this property.
div {
word-break: keep-all;
overflow-wrap: break-word;
}
If you’re working with non-English content, that should be broken a certain way, word-break: keep-all is something to consider. If it’s set to break-all, any word/letter can break onto the next line. If it’s set to normal, the default will be used.
Hyphens
It’s good to mention hyphens since they play a role in how words are broken. There is the option to set hyphens to none. Manual is the default, but there is also the option for auto.
White-space
One thing to consider is that if there are multiple spaces in the code, the default is to trim those down into one space. If you’re displaying text that does have multiple spaces, you’ll want to become familiar with white space so you can specify how white space is handled.
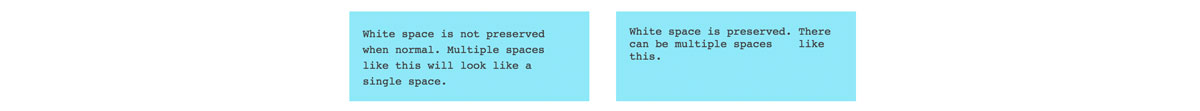
It white-space is set to normal, multiple white spaces will collapse into a single. Lines will break the normal way, at a space or hyphen.
If it is set to nowrap, multiple white spaces will collapse into a single as well. One thing to note is that the text will never wrap to the next line, even if there are spaces between words. If it is long, this will be a problem. It will stay this way unless there is a break tag included.
This is where things get interesting. Pre is an option and it behaves like text that is wrapped in a <pre> tag. By default, in a <pre> tag, the white space displayed just like it is in the html. It will not wrap unless there’s a break in the html.

If you’re worried about long lines with white-space: pre, pre-line multiple whitespaces will collapse into a single. This option will break lines where they break in the code. Pre-wrap will keep white spacing. Text will wrap when necessary and on line breaks.

Leave a Reply